模块化的网页开发思考
这篇文章用以陈述现有购物功能的弊端,同时展望下移动端网页模块化的实践前景。分析场景为商品详情页。文章的思想和我之前一篇《评测框架简述》类同,只不过把平台从iOS移到了Web前端。
商品详情页是由Native和WebView组合而成的页面,Native部分包括上部分的轮播器,商品名称和单价销量。Web部分用以展示商品详情,包装信息以及可以跳转到Native的评价标签。

轮播器出于性能考虑用原生实现是可以理解的。但是食品名称单价两栏并不是Web页面就让人诧异了。因为原生实现并没有体现任何优势,反而不利于实时更新。比如我们今天想来个促销,把28.0划掉,旁边写上9.9,这样的事情原生就办不到了。
这些都不是最重要的。
最重要的是下面的静态页面(上图蓝框部分)是以很低效的纯手工方式编写的HTML代码。它存在以下缺点
- 低效
- 灵活性差,维护成本高
- 专业性强,不懂HTML的业务人员没有能力修改
为了将来有更大的发展空间,我们需要抛弃历史的包袱,重新构建新的实现方式。
数据源和模板分离
恰巧我朋友所在的堆糖公司实现了一套模块化的页面配置系统。就是将网页元素分割成一个个模块,每个模块有独立的数据源和展现方式,模块之间灵活组合,由模板引擎负责在浏览器端拼合和填充。最重要的是最终页面的生成是由不同技术的市场和运营的人完成,大大降低使用门槛,提高效果。
数据+模板—>前端模板引擎渲染—>HTML页面
这和由服务器渲染页面类似,只是把渲染过程移到了前端。这样做的好处有许多
- 模块之间独立灵活易组合
- 数据源和模板复用
- 维护成本低
- 服务器减少了渲染过程,性能提升
- 省流量,服务器只负责返回必要数据源,模块相关代码存放在客户端本地
- 使用门槛低,非技术人员也可以通过组合模块生成页面
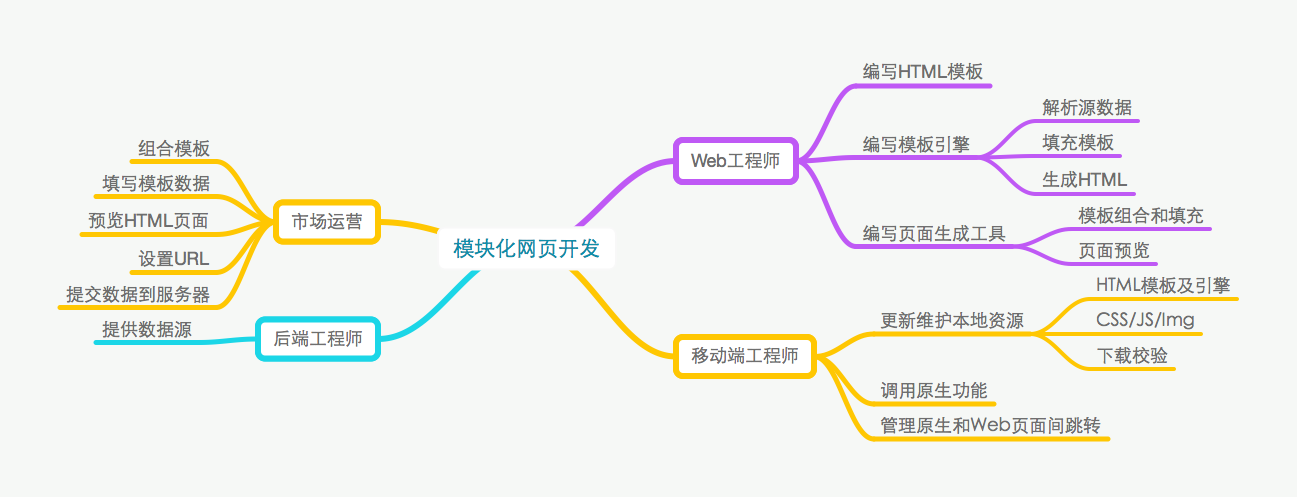
下图是在这个体系中各个角色所承担的职责。

What to do next?
在这个系统中,所有的数据源都是人工输入的。可以理解为是一个静态模块化系统。那么动态模块化系统是什么样子的呢?我们可以由市场和运营的人来设置一些约束或查询条件,由服务器根据这些条件计算得出相应的数据源。现阶段我们更需要静态模块化的功能,之后再根据需求来决定是否跟进动态的版本。